コンボボックスで検索ができるJSライブラリChosen
はじめに
コンボボックスにたくさんの選択候補があると、探すのも大変です。
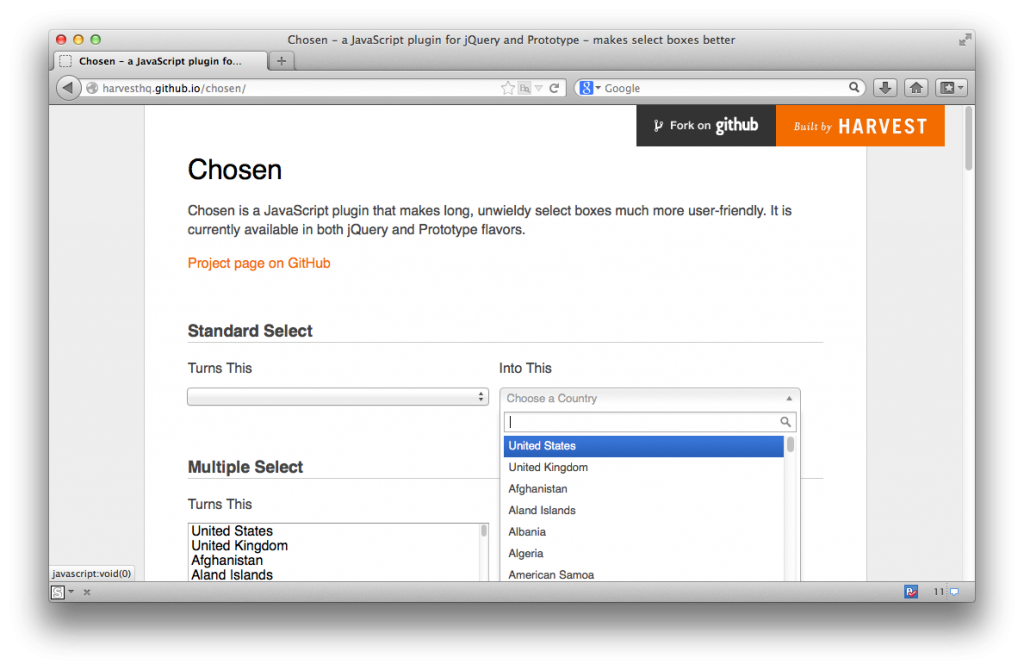
ChosenというJSライブラリを使うと、普通のコンボックスで検索ができるようになります。
デモサイト
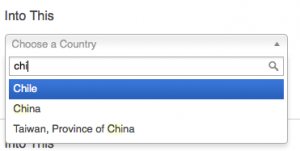
以下のサイトでコンボックスを選択すると、テキストボックスが表示され検索ができるようになります。
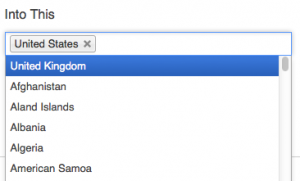
複数選択の場合、以下のように表示されます。
Chosenの使い方
1.以下のサイトからzipファイルをダウンロードします。
2.ファイルを解凍して、chosen.jquery.min.jsとchosen.cssを取り出します。
3.Chosenの動作にはjQueryが必要なので、jQueryとchosen.jquery.min.jsをインクルードします。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="chosen.jquery.min.js"></script>
4.chosen.cssをインクルードします。
<link href="chosen.css" rel="stylesheet">
5.コンボックスのselectタグにclass=”chzn-select”を指定します。
<select data-placeholder="Choose a Country" class="chzn-select" style="width:350px;"> <option>北海道</option> <option>青森</option> <option>岩手</option> <option>宮城</option> <option>秋田</option> <option>山形</option> <option>福島</option> </select>
6.ページの最後で以下のスクリプトを呼び出します。
<script type="text/javascript">
$(".chzn-select").chosen();
$(".chzn-select-deselect").chosen({allow_single_deselect:true});
</script>
サンプルコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Chosenのサンプル</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="chosen.jquery.min.js"></script>
<link href="chosen.css" rel="stylesheet">
</head>
<body>
<h2>普通のコンボボックス</h2>
<select data-placeholder="Choose a Country" style="width:350px;">
<option>北海道</option>
<option>青森</option>
<option>岩手</option>
<option>宮城</option>
<option>秋田</option>
<option>山形</option>
<option>福島</option>
</select>
<h2>Chosenを適用したコンボボックス</h2>
<select data-placeholder="Choose a Country" class="chzn-select" style="width:350px;">
<option>北海道</option>
<option>青森</option>
<option>岩手</option>
<option>宮城</option>
<option>秋田</option>
<option>山形</option>
<option>福島</option>
</select>
<script type="text/javascript">
$(".chzn-select").chosen();
$(".chzn-select-deselect").chosen({allow_single_deselect:true});
</script>
</body>
</html>
おわりに
Chosenを使うとコンボボックスを少しだけ使いやすくすることができます。
コンボボックスはWeb画面でよく使われるインタフェースなので、試してみてはいかがでしょうか。