textareaを全画面表示してくれるJSライブラリWideArea.js
はじめに
テキストエリアが狭すぎて書きたいことが書けない。
でもテキストエリア幅を変えるとレイアウトが崩れてしまう。そんなときは、クリック1つでテキストエリアを全画面表示して編集することができるWideArea.jsが便利です。
デモサイト
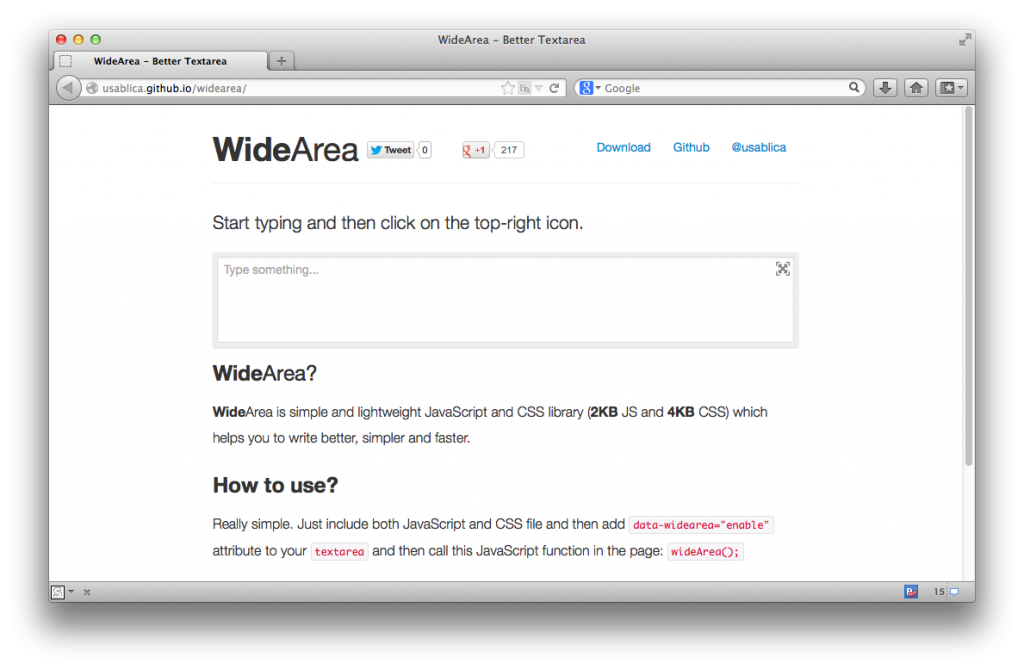
以下のサイトでテキストエリア内にある矢印アイコンをクリックすると、テキストエリアが全画面表示されます。
IE10、Firefox 21、Google Chrome 27で動作することを確認しています。
WideArea.jsの使い方
1.上記のサイトからライブラリを一式ダウンロードします。
2.HTML内でjsファイルとcssファイルをインクルードします。
<script type="text/javascript" src="widearea.js?v02"></script> <link href="widearea.css?v02" rel="stylesheet">
3.テキストエリアにdata-widearea=”enable”を指定します。
<textarea data-widearea="enable"></textarea>
4.ページの最後でwideArea()関数を呼び出します。
<script type="text/javascript"> wideArea(); </script>
サンプルコード
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>WideAreaのサンプル</title> <script type="text/javascript" src="widearea.js?v02"></script> <link href="widearea.css?v02" rel="stylesheet"> </head> <body> <h2>WideAreaを適用したテキストエリア</h2> <textarea style="overflow:hidden;" placeholder="Type something..." data-widearea="enable"></textarea> <script type="text/javascript"> wideArea(); </script> </body> </html>
おわりに
デザインを崩さず、テキストエリアを広げられるのでとても良いですね。テキストエリアが広いと書きたいことがすらすらと書けそうな気がします。